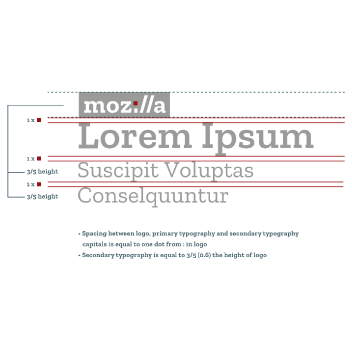
The internet is a modular tool and in that spirit we created a modular identity. We built our logo from a single pixel, seen in the colon, and used highlighted type inspired by programming language. Both of these elements form the building blocks of the internet. By baking them into the foundation of our logo, we have inserted that original creative and maker spirit into our system and our brand.
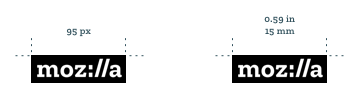
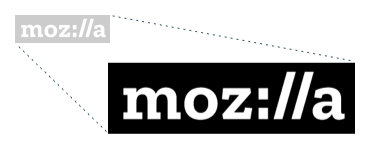
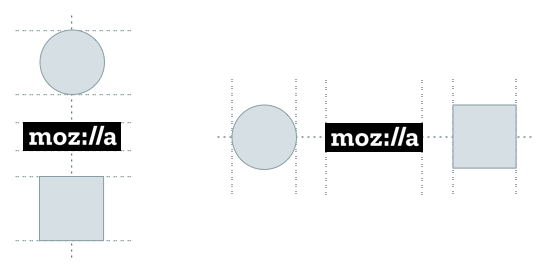
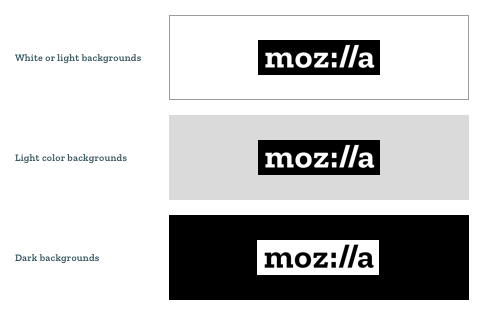
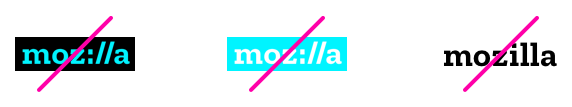
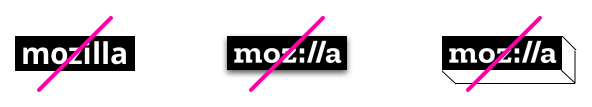
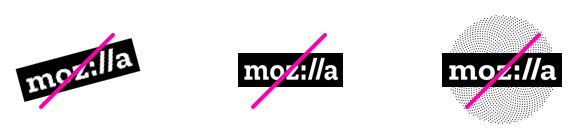
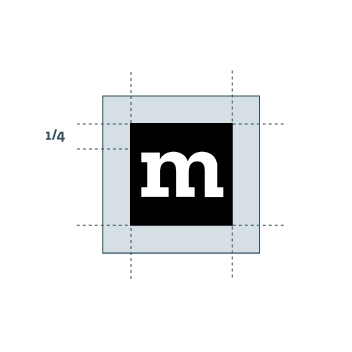
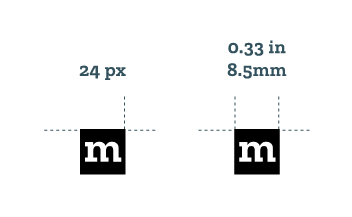
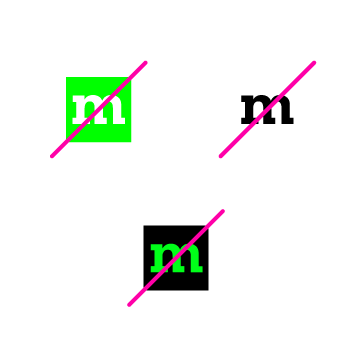
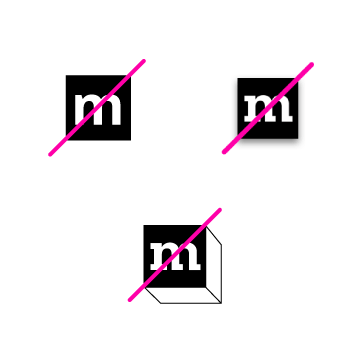
PLEASE NOTE THAT THE MOZILLA LOGO CONSISTS OF THE WORD INSIDE A SURROUNDING RECTANGLE. Do not use the word alone as the logo. If you intend to use the logo on black or a dark color, please choose the version of the logo with the white rectangle so that the entire logo, including the rectangle, is visible.